Upload and Display Image in Mvc 5
In this article yous will larn
- How to upload prototype in MVC using C#?
- How to list image and data in Webgrid?

If you are looking for an commodity on how to upload and view image in WebGrid, then this article might be all-time choice for you. Here, I am going to upload and list image in WebGrid using very simple techniques.
Steps:
- Create a New Project
- Create Database, Table and Image Folder
- Add ADO.NET Entity Data Model
- Add together a Controller
- Add together a View
- Run the Project
Footstep 1: Create a New Project
Here, I am creating a project with the name Upload_Image.
- Open Visual Studio.
- Get to File > New > Project
- Select Visual C# in left pane and so select ASP.Net Web Application.
- Give Projection Name Upload_Image and click OK.
- Select MVC in Template Window and prepare Authentication type: No Hallmark. Click OK.
Step ii: Create Database, Table and upload Folder
In this part we volition create a Database, a Table and a folder "upload" in Project folder. This Image folder will keep the uploaded prototype.
Create Database: Upload_Image_DB
- Open Server Explorer by pressing CTRL + West or go to View > Server Explorer.
- Right click on Information Connections and select Create New SQL Server Database.
- Select your Server and then give Database Name as
Upload_Image_DB. Click OK.
Create Table: Image_Table
- Expand Upload_Image_DB in Solution Explorer and Correct click on Table. Select Add together New Table.
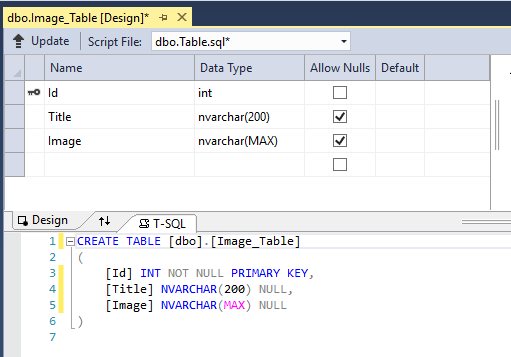
- Create a Table "Image_Table" as follows:
Script
CREATE TABLE [dbo].[Image_Table] ( [Id] INT NOT Zippo PRIMARY Cardinal IDENTITY, [Championship] NVARCHAR(200) Cipher, [Image] NVARCHAR(MAX) Aught )

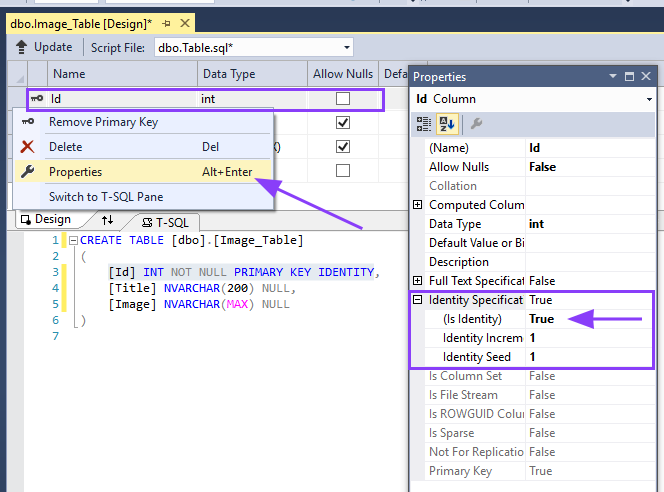
- You must set auto increment for Id field. Right click on Id column and select Backdrop.

- In the Properties, Aggrandize Identity Specification and then select (Is Identity) to True.
Create Folder: upload
- Go to Solution Explorer and Correct click on Project Proper name > Add > New Folder.
- Ready folder proper name as upload
Footstep three: Add together ADO.NET Entity Data Model
Now, we will add ADO.Net Entity Information Model. This model will create entity classes for database table and will give us a visual diagram of tables and relationship. This data model handles nearly of the configuration automatically and gives us easy way to piece of work with database table.
- Go to Solution Explorer > Right click on Project > Add New Item.
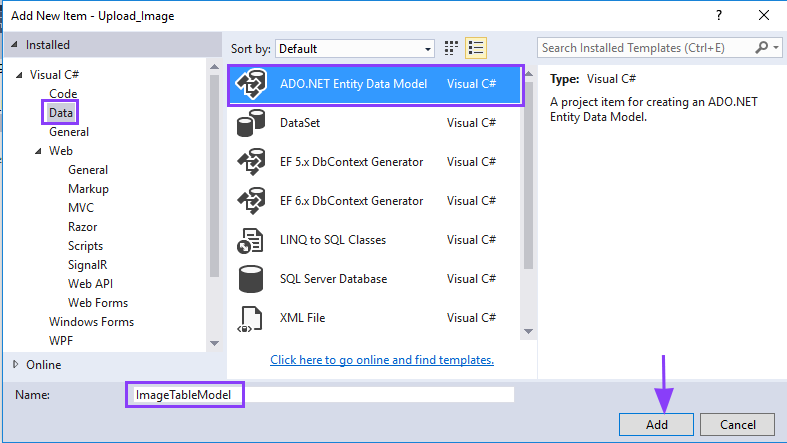
- Select Data in Left Pane and then Select ADO.NET Entity Data Model. Requite model name as:
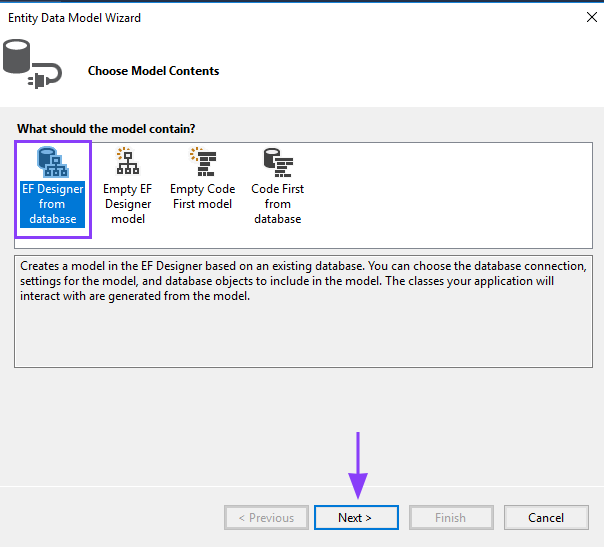
ImageTableModel. Click on Add together. - Select EF Designer from Database in next wizard and click Next.
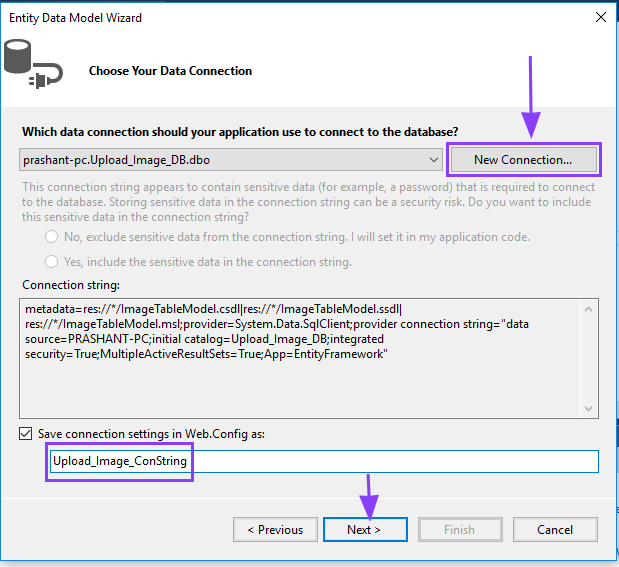
- In the next Window, click on New Connection push button and then select your server and database. Give connection name equally
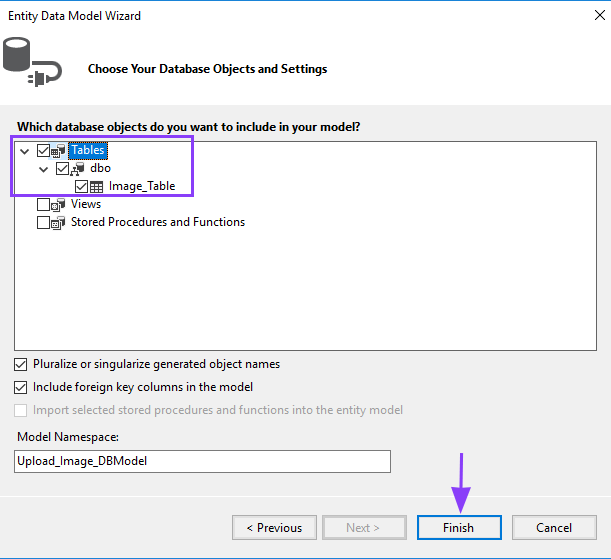
Upload_Image_Constringand then click Next. - In the adjacent window, Select Table and then click on Finish button.
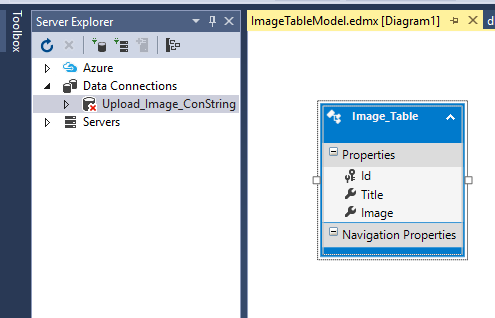
- You will see that Table diagram is created.





Pace 4: Add a Controller
Till now, you lot have successfully created Database, Table and Entity Model. Now, this time to create an Activity Method in HomeController and utilize entity information model to salve, upload and think prototype.
- Open
HomeController.cs - Add post-obit code in it.
using System.Linq; using Organization.Web; using Organization.Web.Mvc; using System.IO; namespace Upload_Image.Controllers { public grade HomeController : Controller { // This method will list the tabular array' row [HttpGet] public ActionResult Index() { Upload_Image_ConString connexion = new Upload_Image_ConString(); return View(connection.Image_Table.ToList()); } // This method will upload the image and data to the folder and database [HttpPost] public ActionResult Index(HttpPostedFileBase file) { //Getting File Details cord name = Path.GetFileName(file.FileName); string path = "~/upload/" + name; //Saving file to Binder file.SaveAs(Server.MapPath(path)); //Saving data to database Upload_Image_ConString connectedness = new Upload_Image_ConString(); connection.Image_Table.Add together(new Image_Table { Title = name, Image = path }); connection.SaveChanges(); return RedirectToAction("Index"); } public ActionResult Almost() { ViewBag.Bulletin = "Your application description page."; render View(); } public ActionResult Contact() { ViewBag.Message = "Your contact page."; return View(); } } } Step 5: Adding View
After editing HomeController, you lot need to add FileUploader command in razor.
- Open up Views > Home >
Alphabetize.cshtmlfrom solution explorer. - Paste the post-obit lawmaking.
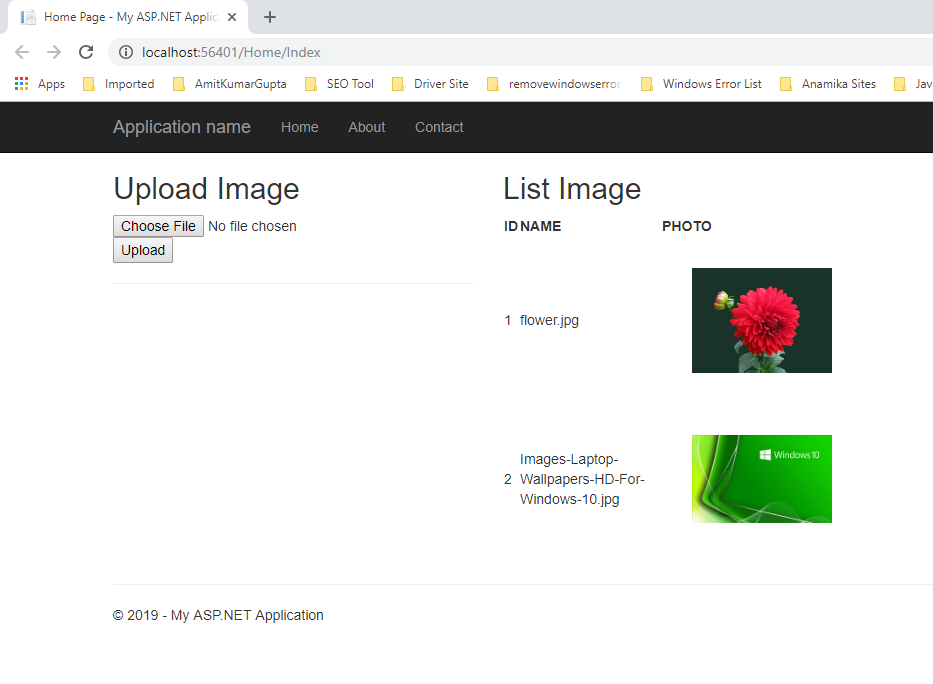
@model IEnumerable<Upload_Image.Image_Table> @{ ViewBag.Championship = "Home Page"; WebGrid webGrid = new WebGrid(source: Model, canSort: fake, canPage: false); } <div class="row"> <div class="col-md-four"> <h2>Upload Paradigm</h2> <p> @using (Html.BeginForm("Index", "Home", FormMethod.Postal service, new { enctype = "multipart/form-data" })) { <input type="file" name="postedFile" /> <input type="submit" id="btnUpload" value="Upload" /> } <60 minutes /> </p> </div> <div class="col-md-4"> <h2>Listing Image</h2> <p> @webGrid.GetHtml( htmlAttributes: new { @id = "WebGrid" }, columns: webGrid.Columns( webGrid.Column("Id", "ID"), webGrid.Column("Title", "NAME"), webGrid.Cavalcade("Image", "PHOTO", format:@<text><img alt="@item.Title" src="@Url.Content(item.Prototype)" style="width:200px; height:auto; padding:30px;" /></text>))) </p> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.eight.3/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/first/jquery-ui.css" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/one.8.24/jquery-ui.min.js"></script> Step 6: Run the Projection
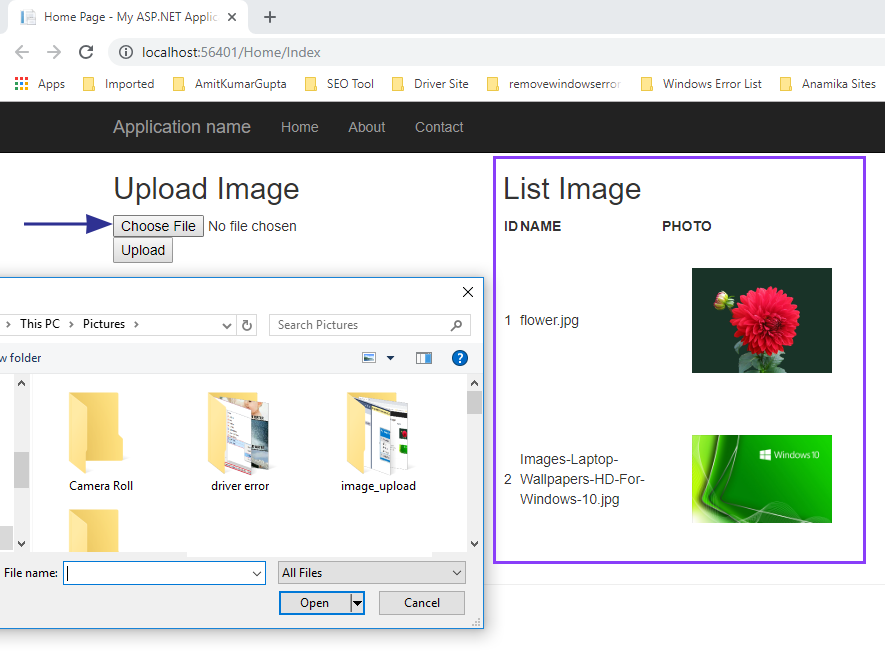
Press F5 to run the Projection.

Summary
In this article, I explained how can y'all upload prototype in MVC C# and list them in WebGrid.
Source: https://www.completecsharptutorial.com/mvc-articles/how-to-upload-and-display-image-using-webgrid-mvc-csharp.php
0 Response to "Upload and Display Image in Mvc 5"
Post a Comment